初衷
通过一些明确的规范来提高云栖社区 UED、前端、后端的工作效率。
现状
视觉交互半规范化,不够系统,需要不断的完善
我从聊天记录来看,爱申是做了一些色值等方面的标准和规范,而且交付给了前端同学,前端同学在工作的时候能快速的工作。点赞。
但是没有全部明文列出,不够系统。打个比方,一般的封面图片 hover 需要出现一个放大效果的。由于我们每次外包同学都不一样,导致新外包介入时,就忘了这个效果。
使得5个页面上的有封面的地方都需要去加一个遮罩,然后做完以后,后端同学(我)再把对应的模板也都修改一遍。
这样类似的返工还有很多,比如字号,行间距,padding,margin 等,不仅每次需要 UED 的同学仔细审查,也会需要前端同学不断返工。
组件复用性差
我们很多页面设计的很漂亮,但是感觉进去有的频道就感觉进入了新的网站。与整站风格不太搭。
所以我有一些小的提议
提议 - 模块化设计
UED 更加专注于模块的设计,把各个模块做得更加精致,提高组件复用性,减少重复劳动。
我不知道是否可行,大家先听听我的意见,然后大家一起讨论。
实际案例分析
案例1
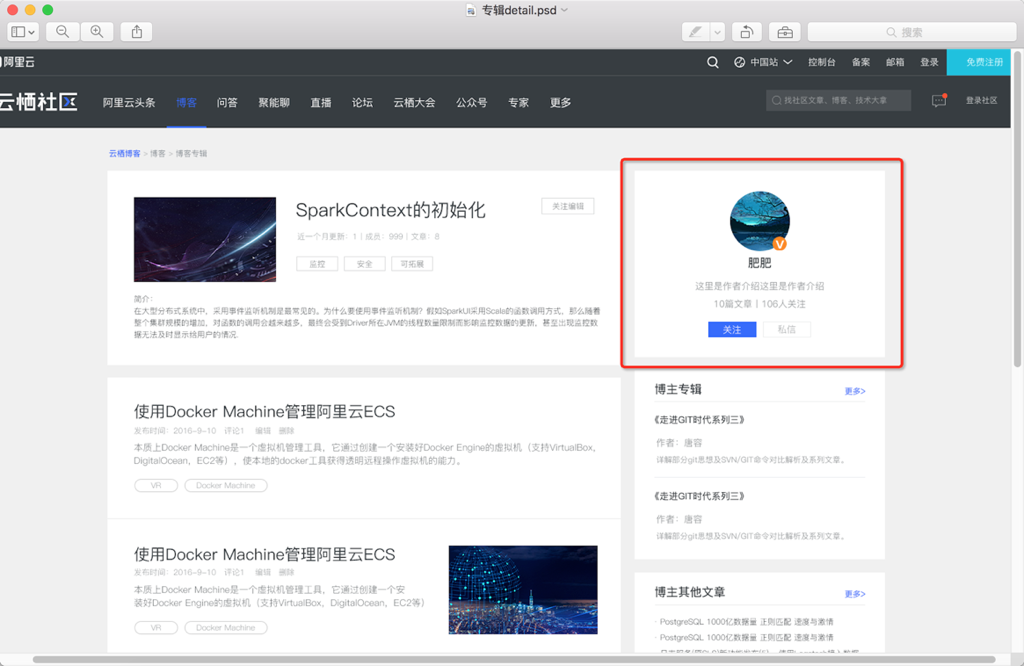
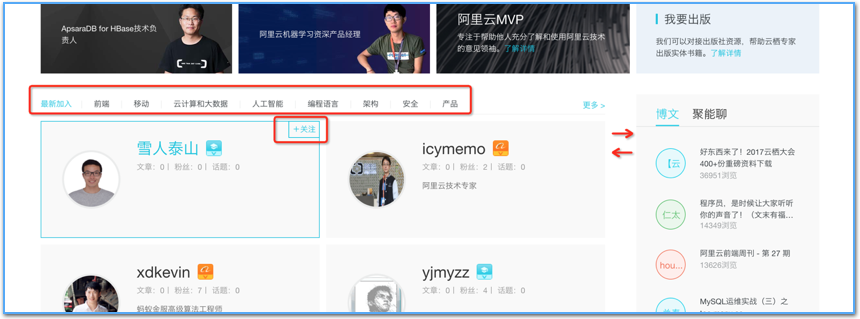
这是最近两个视觉稿,应该是由不同的两个外包同学做的,关于右侧的用户信息模块

两者风格迥异。
一种可能是设计初衷的就是两套,我不反对有多套用户信息简介的形式。但是我们需要规范化,下次有外包来做,我们需要告诉他这块使用 用户信息简介模块1 或者 用户信息简介模块2
案例2
关于类似的 feed 流各个 item 我们也需要有一些规范。
- 图片比例
- 文章描述的简介字体的色值
- 图片和标题之前的间距
- 图片和右侧内容的间距
不反对多样化,支持多套,但是得有规范。
案例3
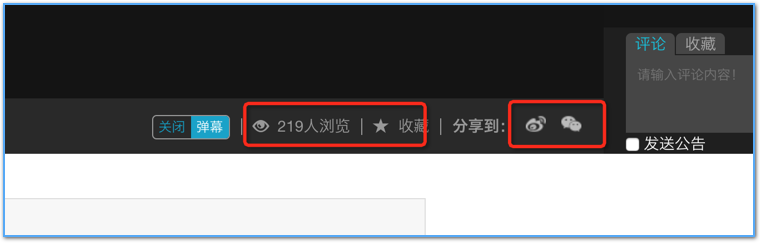
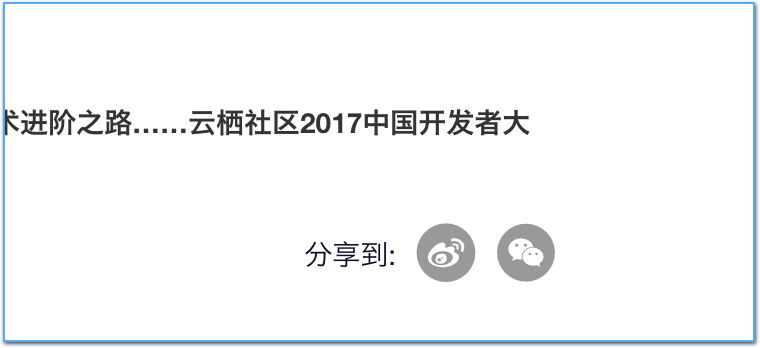
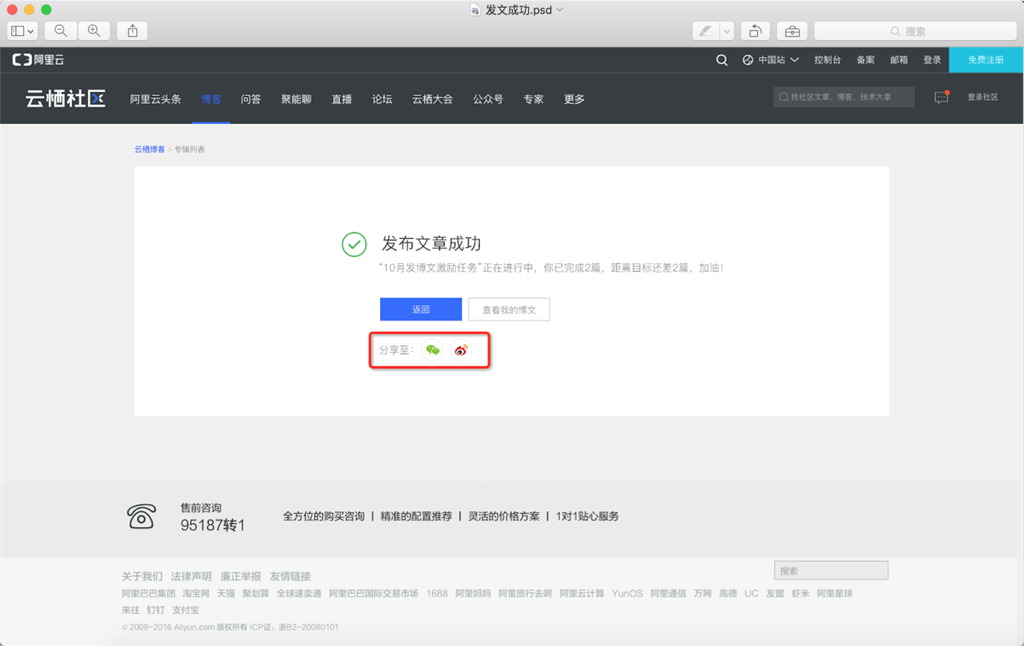
结合案例2中的分享图片,那么我们就是有4套分享的 icon,这个我觉得是没必要的。UED 外包的工作重复了,前端的工作重复了,而且给人一种不是一个网站的感受。
icon 我觉得没有必要多套。尽量避免出现这样的情况。
案例4
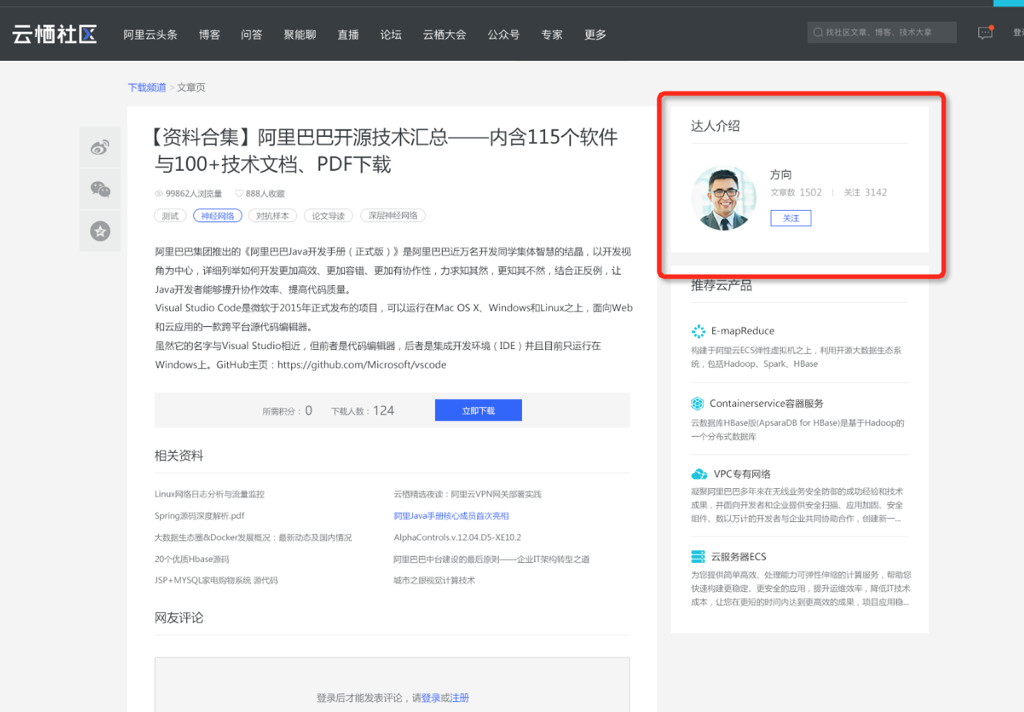
专家页面做得很精致,耳目一新,UED 同学肯定费了不少心血,我这是举个例子。从程序开发角度来谈,tab 这块的风格,之前整站已经有了下面问答方法的 tab 了。可以有多套,但需要规范。
还有这个页面的用户信息模块,他的关注功能和别的页面是不太一样的,所以需要规范出用户信息模块3 这样的视觉文稿。
规范落地
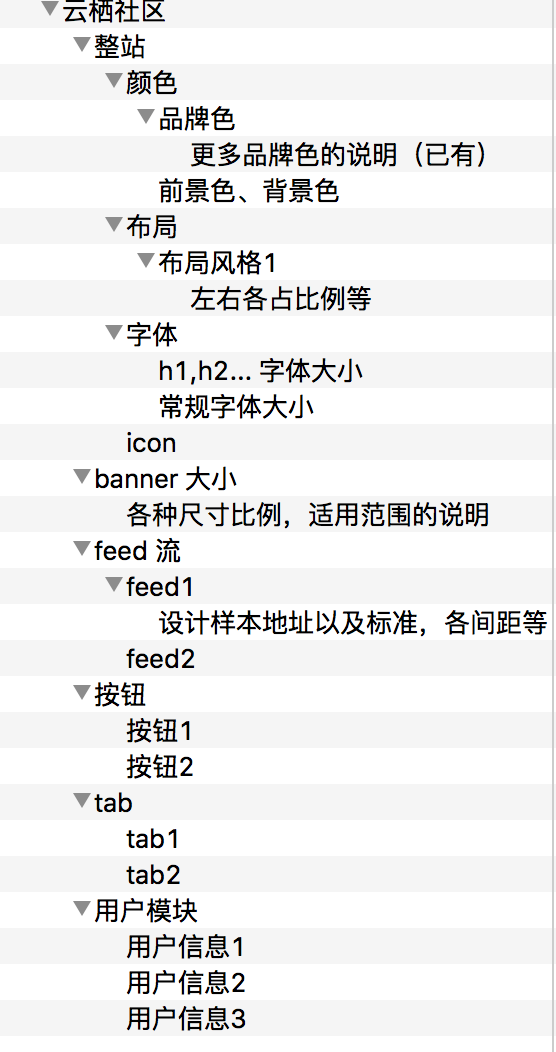
规范落地也不是一蹴而就的事,需要慢慢的迭代、提炼,最好是有一个阅读的地址,做好目录规划,然后层层细化。
下图为我简单举例构思:
期望
- UED 整体视觉设计肯定不能丢,但是能抽象的尽量抽象出模块,更专注于模块化设计。
- 前端跟专注于模块编程。
- 后端高度可复用前端的资源,像堆积木一样搭建出符合 UED 标准的简单页面,减少 UED 和前端的压力。