前段时间重启两年前的某个项目特别复杂,系统依赖深度八九层,当时沟通了 N 多团队,但是文档留下来的比较有限,只有某几个最核心的交易链路的时序图,其他的架构设计和逻辑都在各个开发人员的脑子里了。前段时间重新上线了,每次遇到个工单,想要排查问题,就得翻代码去寻找一些思路,极其的痛苦。
经过实践检验,对于这种系统间交互比较复杂,链路比较长的项目,时序图的言语表现力可能更适合我,能帮我回忆起 95% 的逻辑,还有 5% 的细节需要去顺着思路看下代码即可。
自动生成时序图
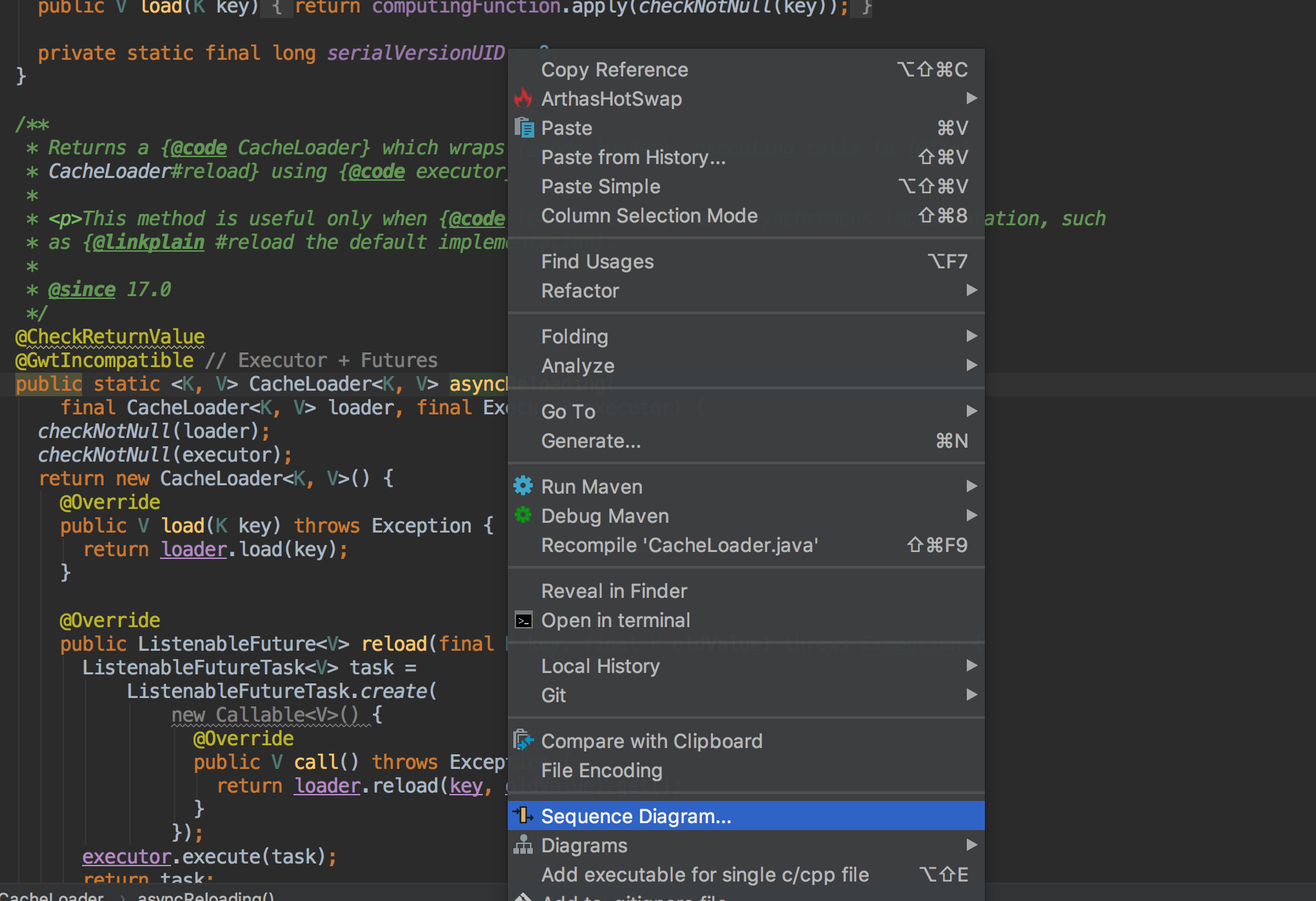
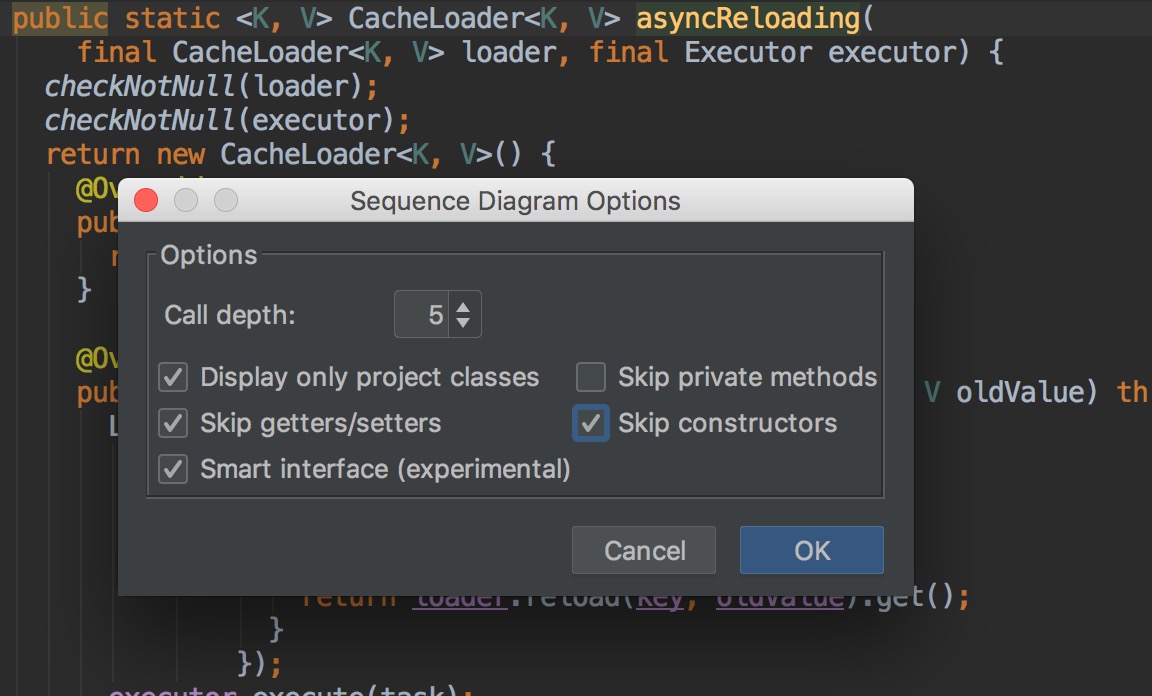
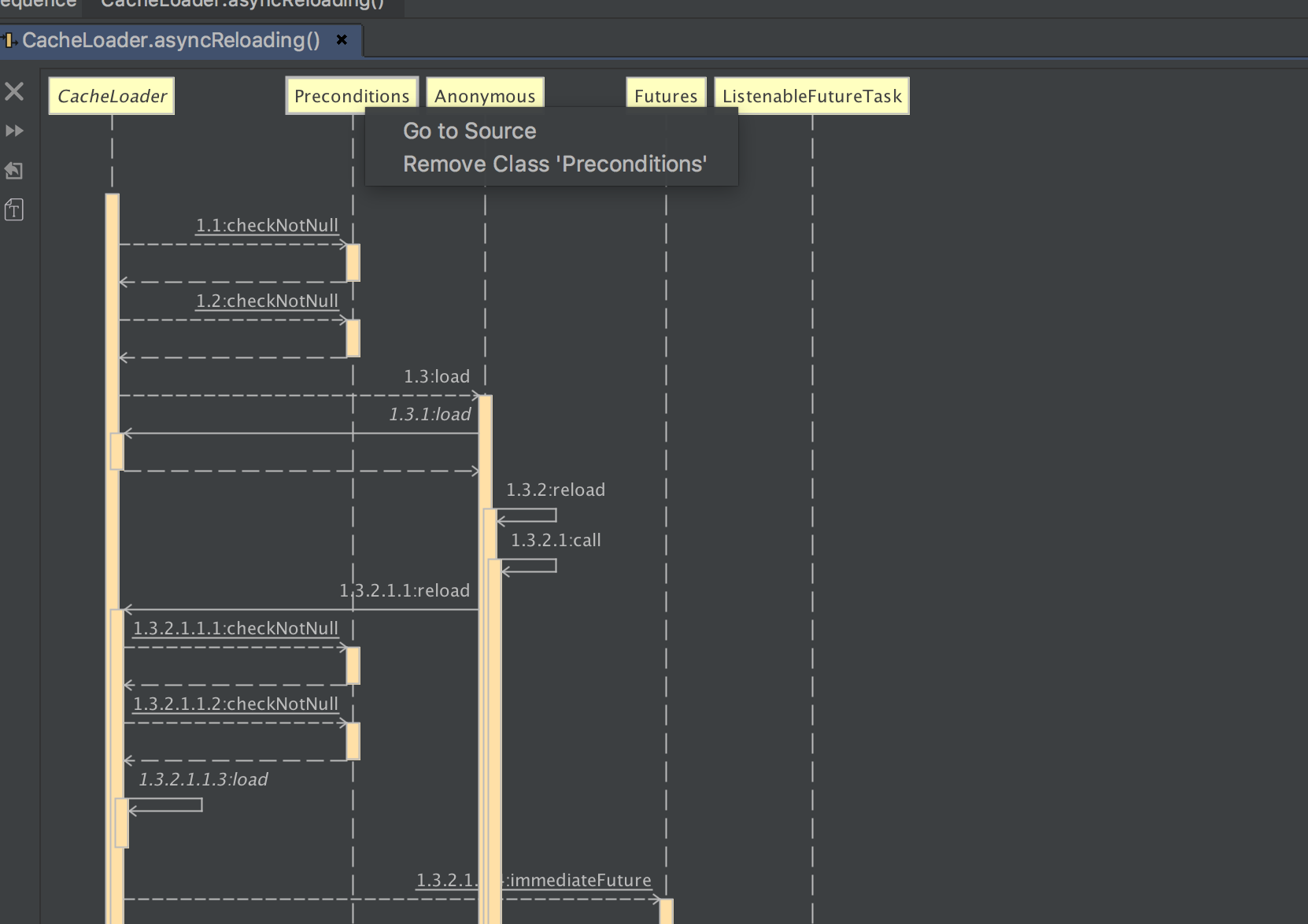
如果是单体应用内部逻辑复杂,推荐使用一款 idea 里的时序图插件 http://vanco.github.io/SequencePlugin 支持动态的编辑,可以删除一些不要的非核心逻辑,然后生成一张图保存下来。


手动绘制时序图
对于分布式微服务架构的项目,这就无能为力,只能我们手动绘图了,尝试了很多绘图软件,付费的也用过,都用得不是很舒服,文本性的绘图相对来说反而更高效更便捷,尝试对比了 https://plantuml.com/ 和 https://mermaid-js.github.io/ 颜值上,后者更现代;但是功能完整性和项目兼容性,前者更佳。不吹不黑。两个网站支持在线编写和渲染,还是前者更佳。

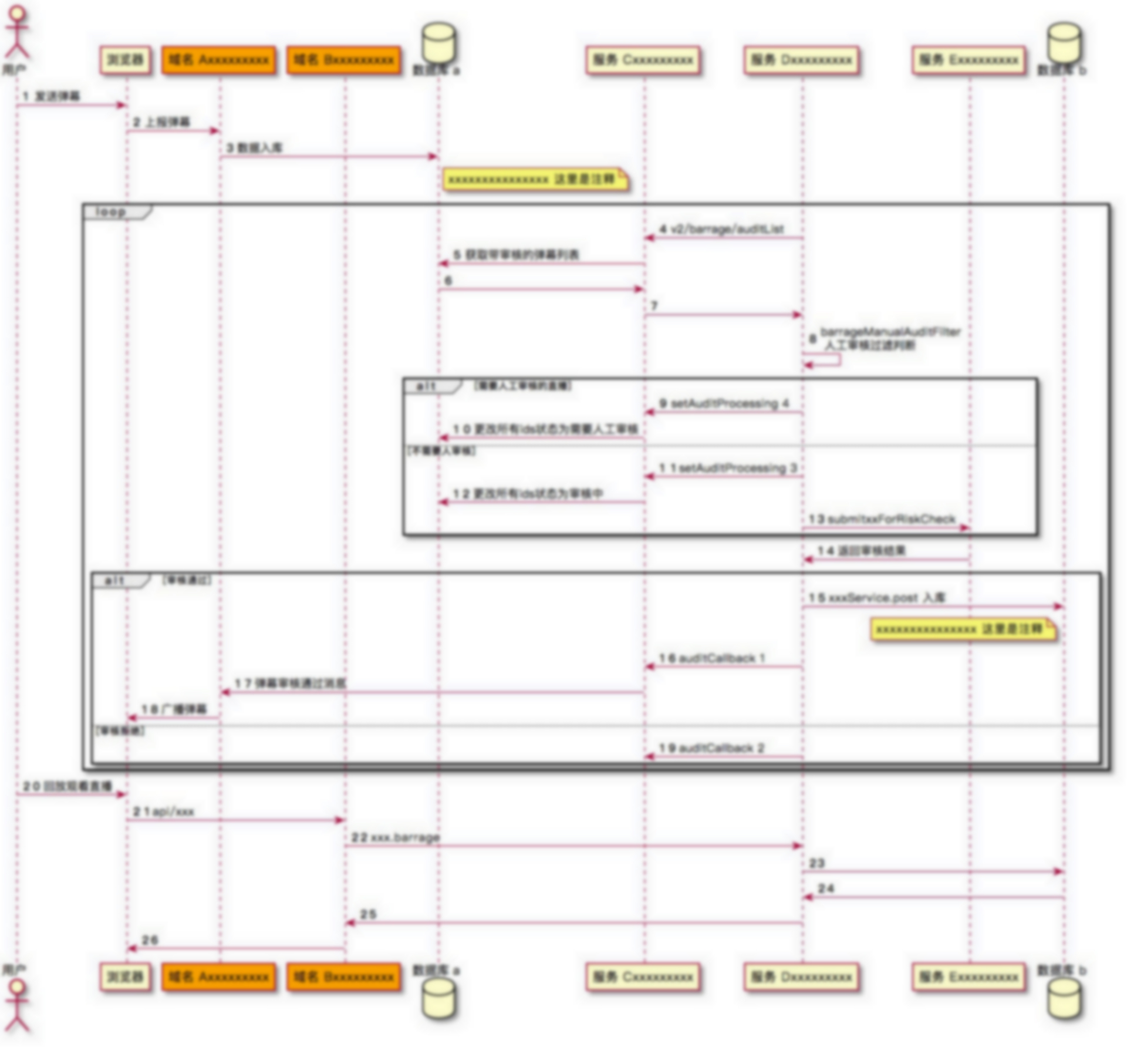
图片没有任何具体的业务,仅仅做演示,又使用下面的代码做了下高斯模糊处理(同事傲杨的代码)
<?php
/**
* 用法
* php gaus.php xxx.jpg
* php gaus.php xxx.jpg 20
*/
$fn = dirname($argv[1]) . DIRECTORY_SEPARATOR . basename($argv[1]);
$rep = !isset($argv[2]) ? 15 : intval($argv[2]);
if (!file_exists($fn)) {
exit("no such file");
}
$img = imagecreatefromjpeg($fn);
for ($i = 0; $i < $rep; ++$i) {
imagefilter($img, IMG_FILTER_GAUSSIAN_BLUR);
}
imagejpeg($img, str_replace(".", "_gaus.", $fn), 100);让时序图更有表达力
一张好的时序图能让自己瞬间回忆起项目的来龙去脉,给人介绍项目也能以图代码,无需多费口舌,我总结了一下这些经验和细节
区分消息类型
- 一条实线和实心箭头表示同步消息,在 PlantUML 里是
-> - 一条实线和大于号表示异步消息,在 PlantUML 里是
->> - 小于号和虚线表示返回消息,在 PlantUML 里是
-->,这个我看很多人也都没有完全准守,即使是 PlanUML 的官方演示文档里也没准守这个标准。
- 一条实线和实心箭头表示同步消息,在 PlantUML 里是
- 对消息序列编号,
autonumber能更清晰的找到调用的前后逻辑 强调重点的方式
- 使用颜色突出,可以给实体加颜色,给消息加颜色
- 增加对消息增加注释
- 使用组合消息,可以表现出 if else 以及循环,并且可以嵌套使用。
如上图所示,具体的操作大家可以参考 https://plantuml.com/zh/sequence-diagram 官方文档,非常的详细。磨刀不误砍柴工,相信大家不用再 996 啦。